In an none curricular project during the third semester, some of us were offered to recondition and design the universtiy's history for the new upcoming website.
For this reason, we got our own little room, where we could work.



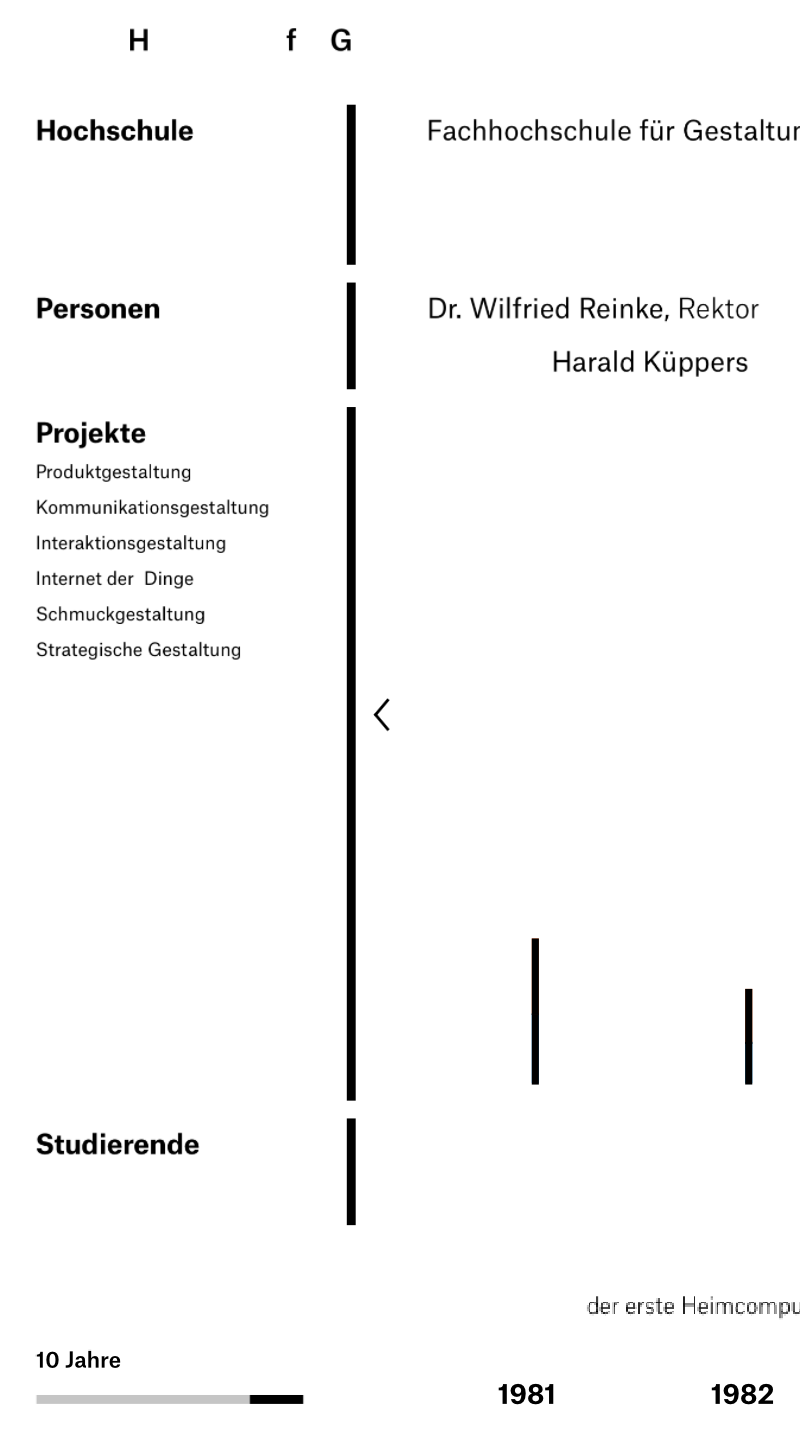
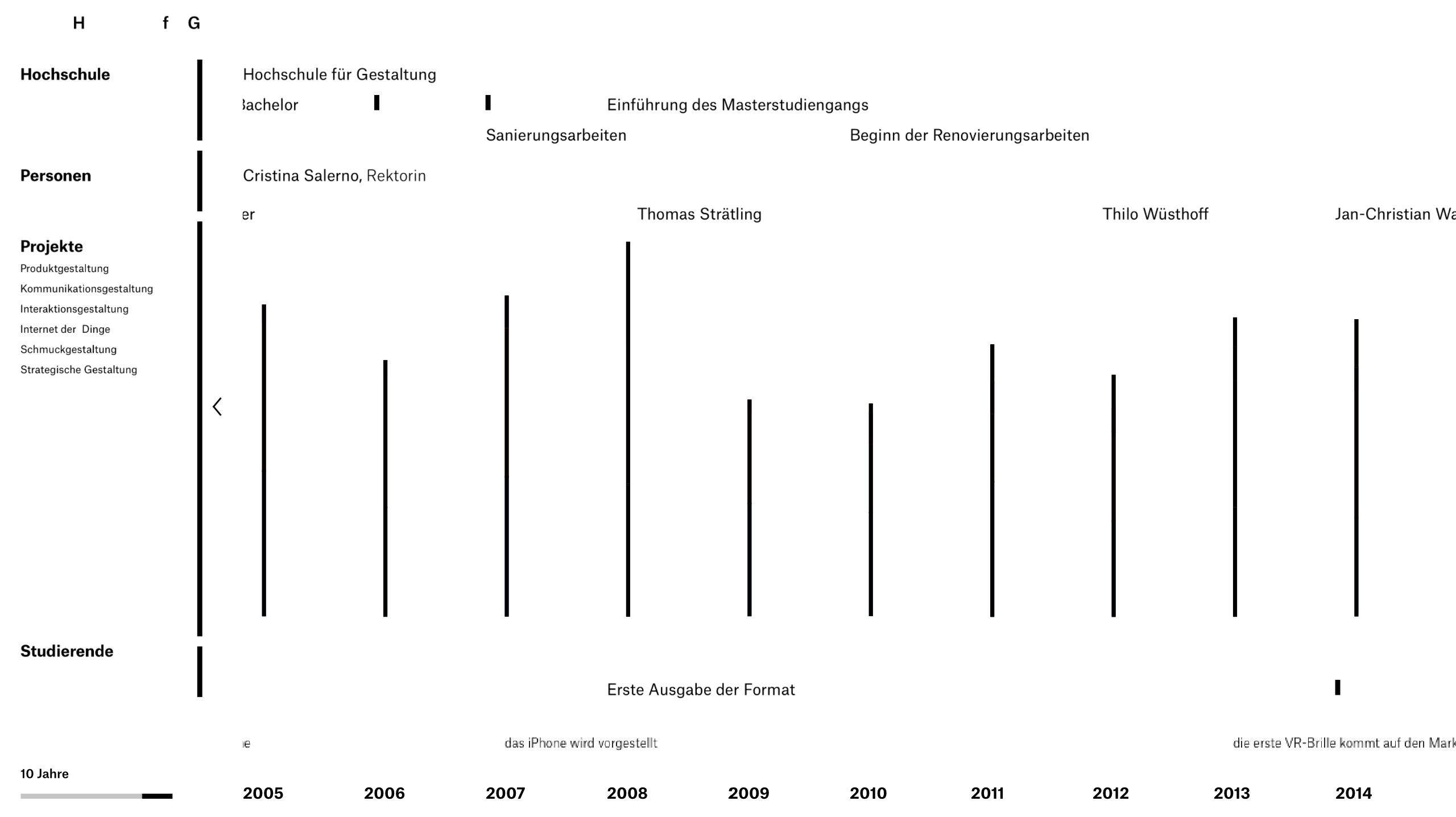
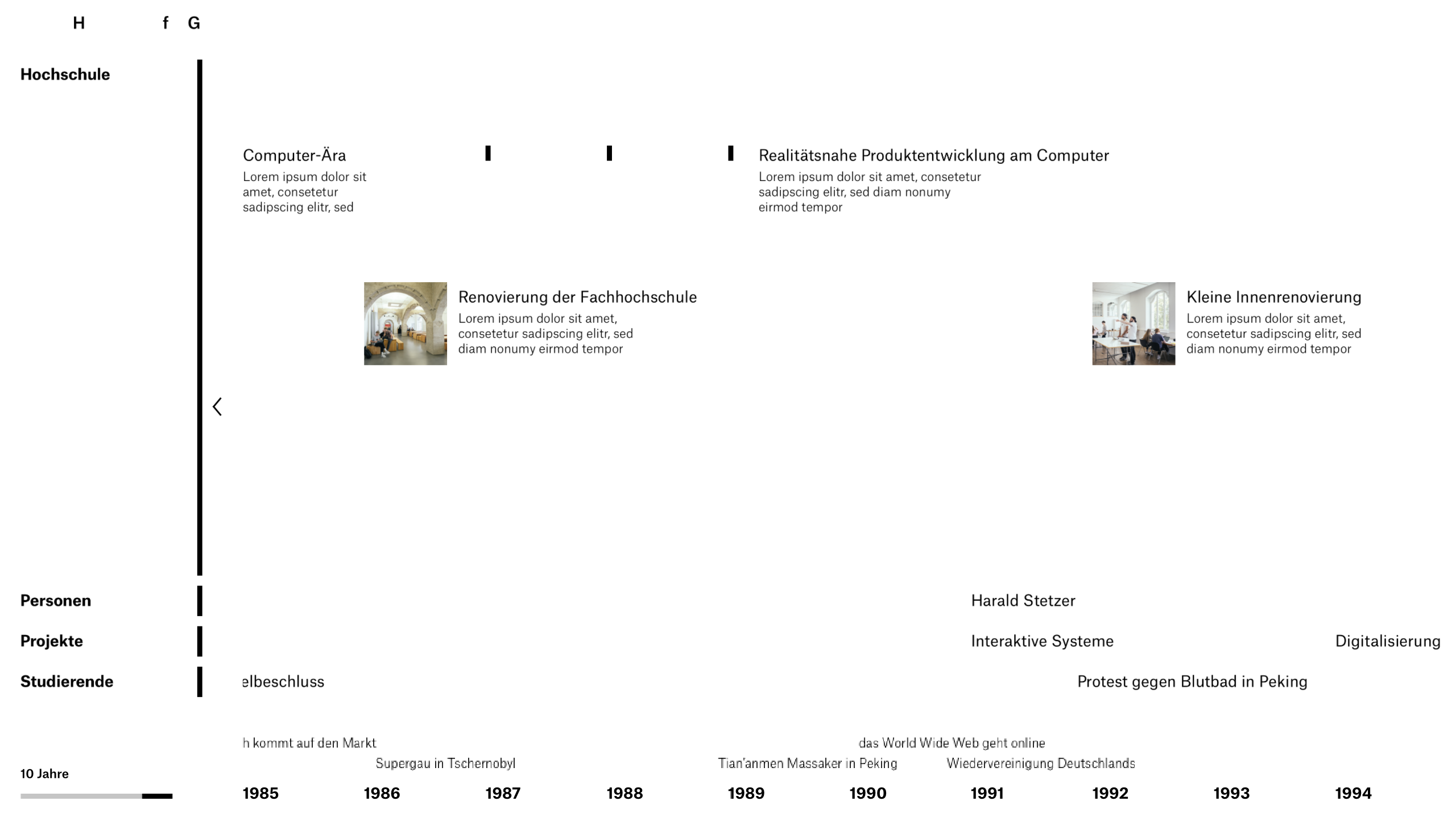
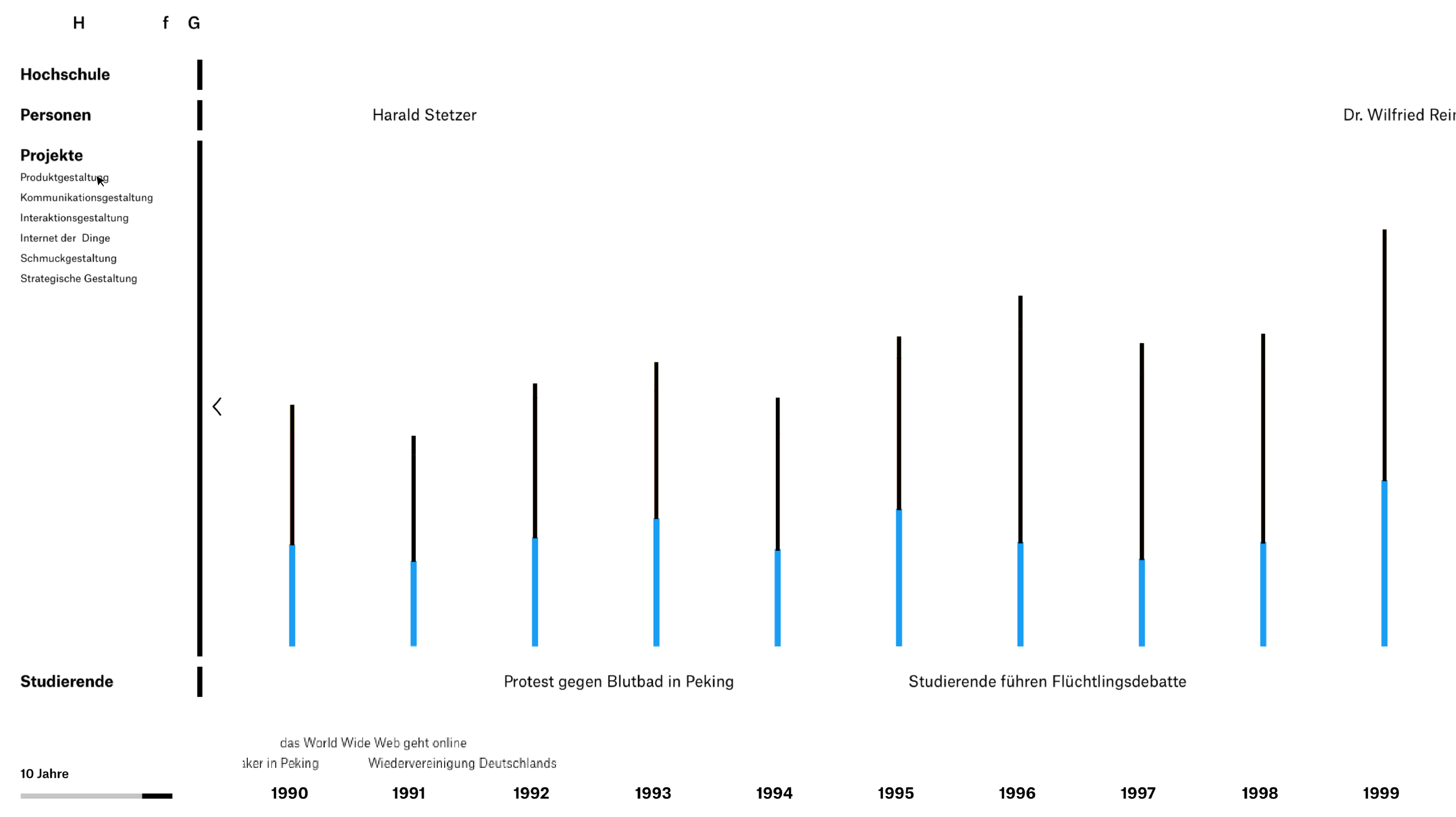
We created four time strands that are horizontal. The university (left: "Hochschule"), person (left: "Personen"), project (left: "Projekte") and students (left: "Studierende") trail.
Furthermore, there is a secondary lane at the
bottom of the screen with events of temporal significance. Both, politically and design relevant topics, are listed here.
In this way, links and their influences can be shown to one another.
Horizontal scrolling corresponds to the course of a temporal narrative.

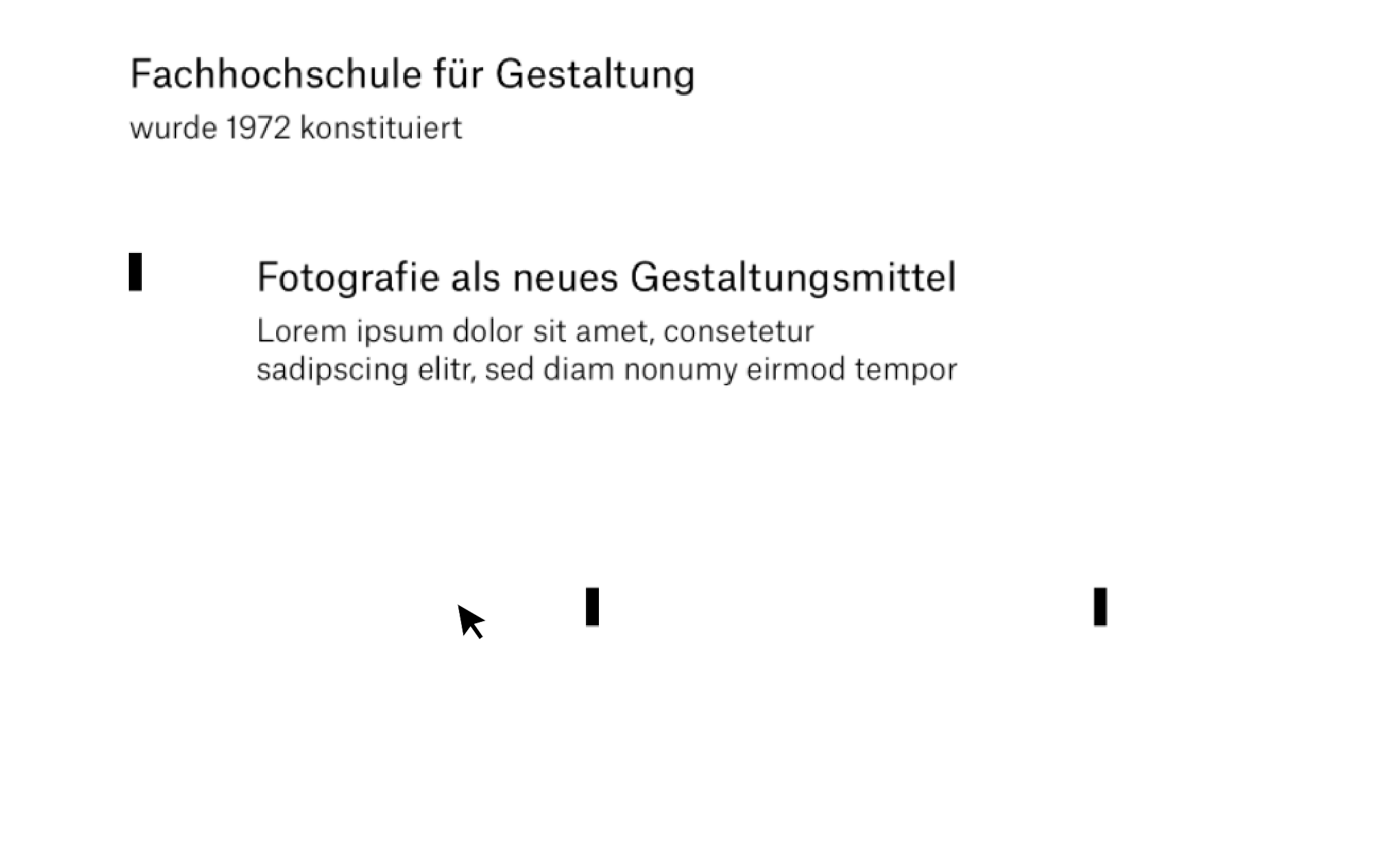
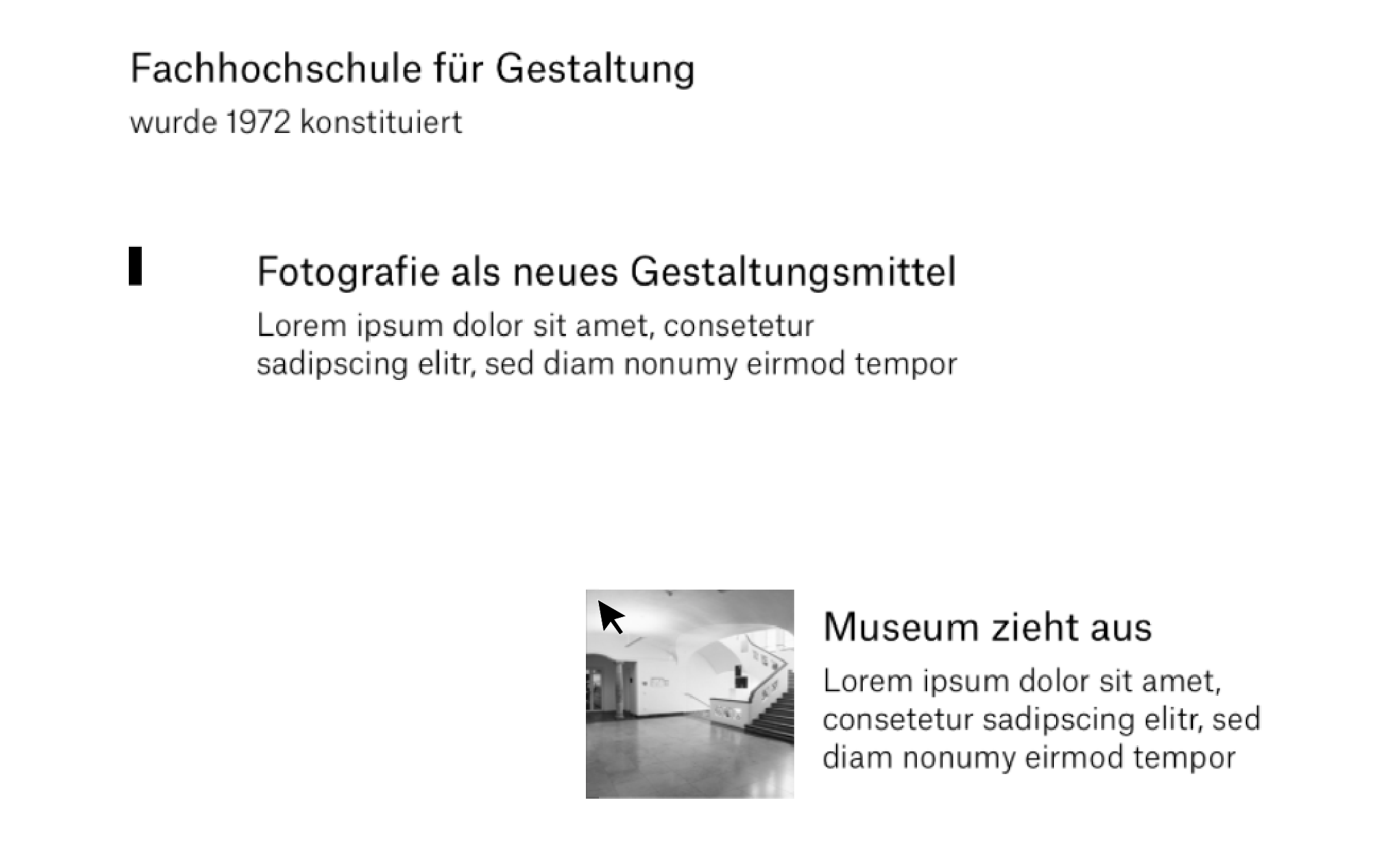
Information which would overlap themselves are hidden behind a small rectangle. These are only indicated by hovering with the cursor. Adjacent events are shifted slightly to the right.
The structure invites you to browse, on a nostalgic
trip and learn, with pleasure at the service, about the history of the HfG Schwäbisch Gmünd.






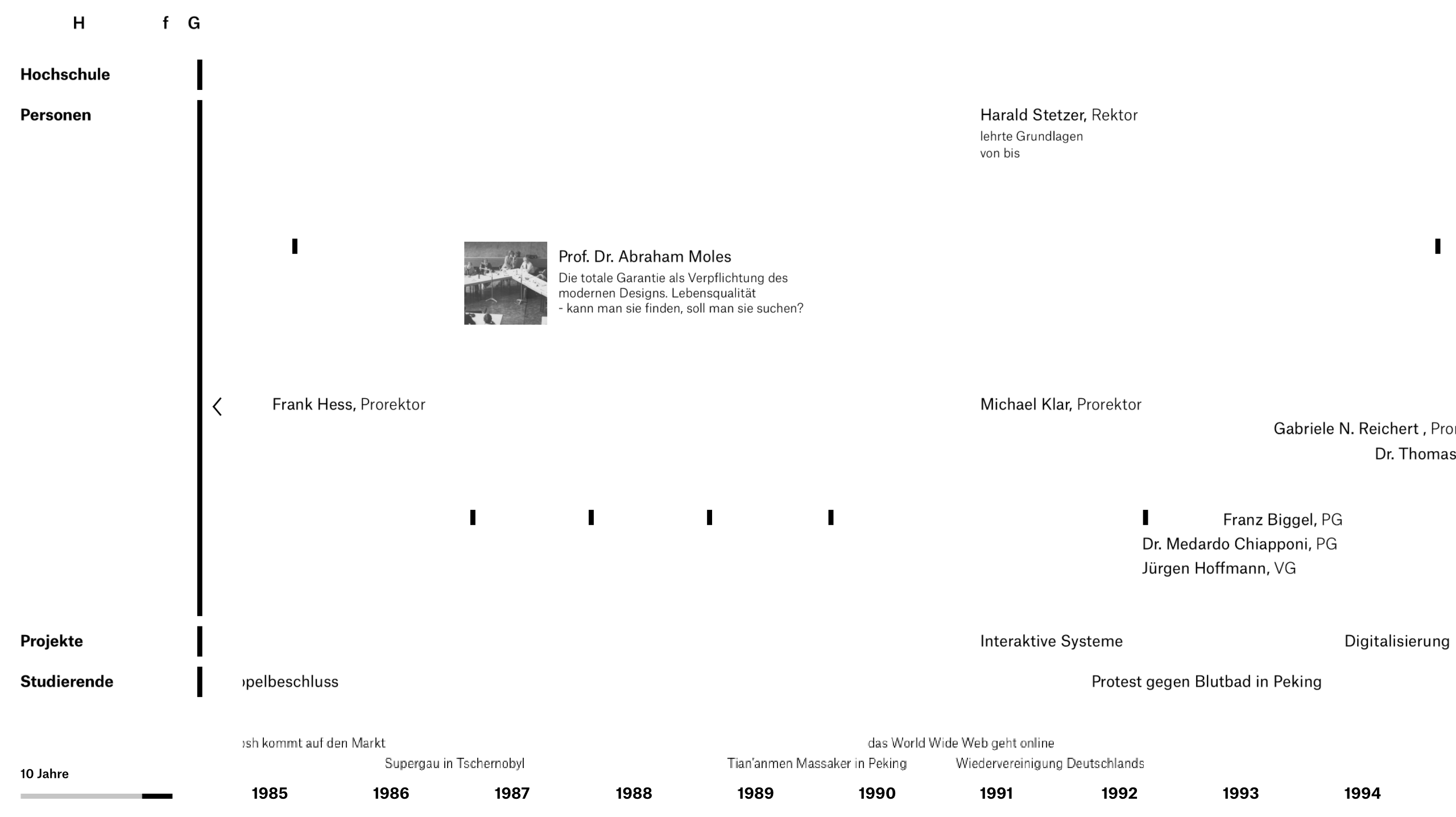
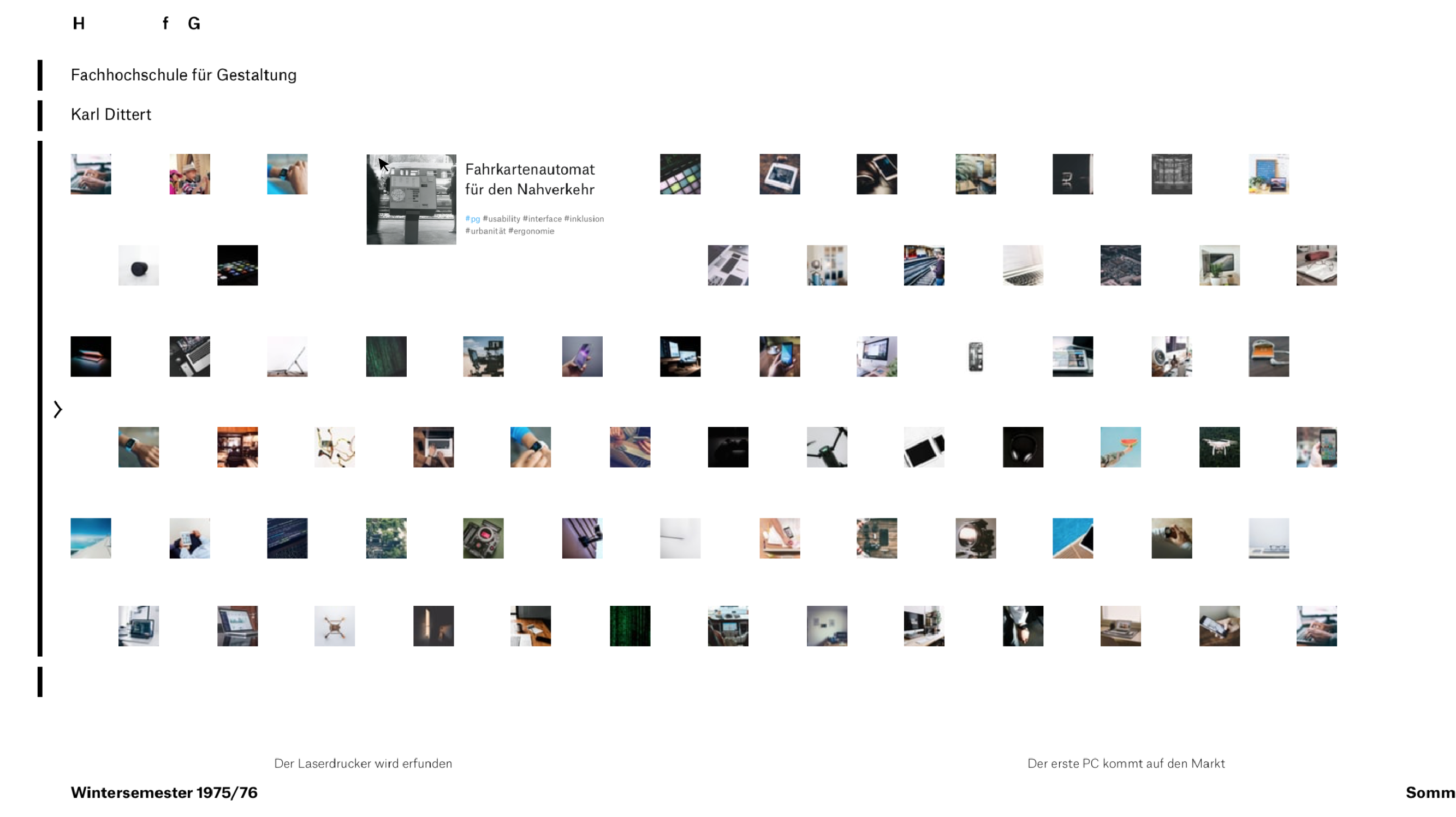
Each track has 3 information depths. If you go into the most detailed one, the others minimize, so that you only see the most essential information.
With a click on the bar you can change the view.
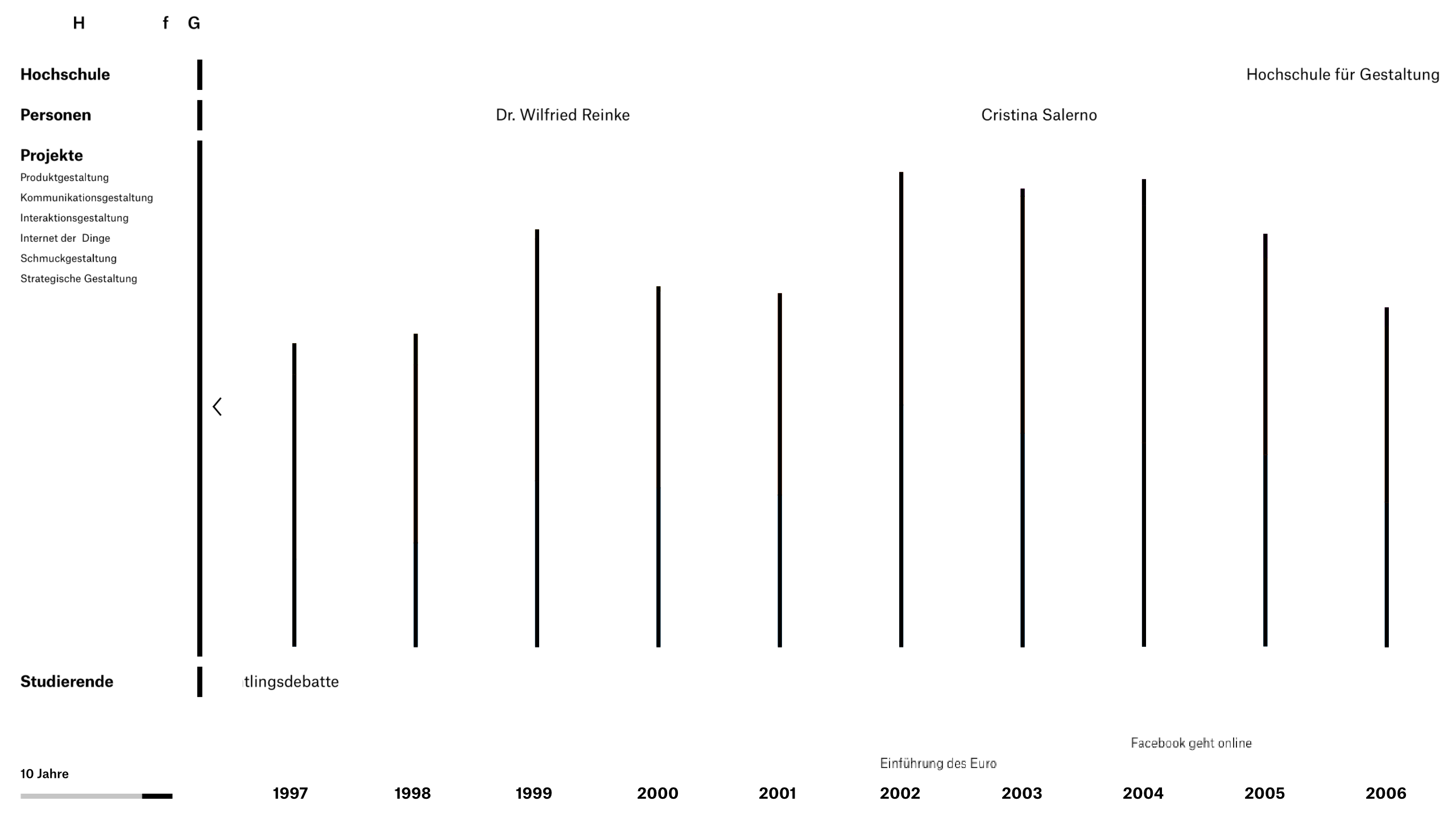
At the deepest level of the project track, you can hover over the various programs of study and get their percentage rate related to all projects of one semester.

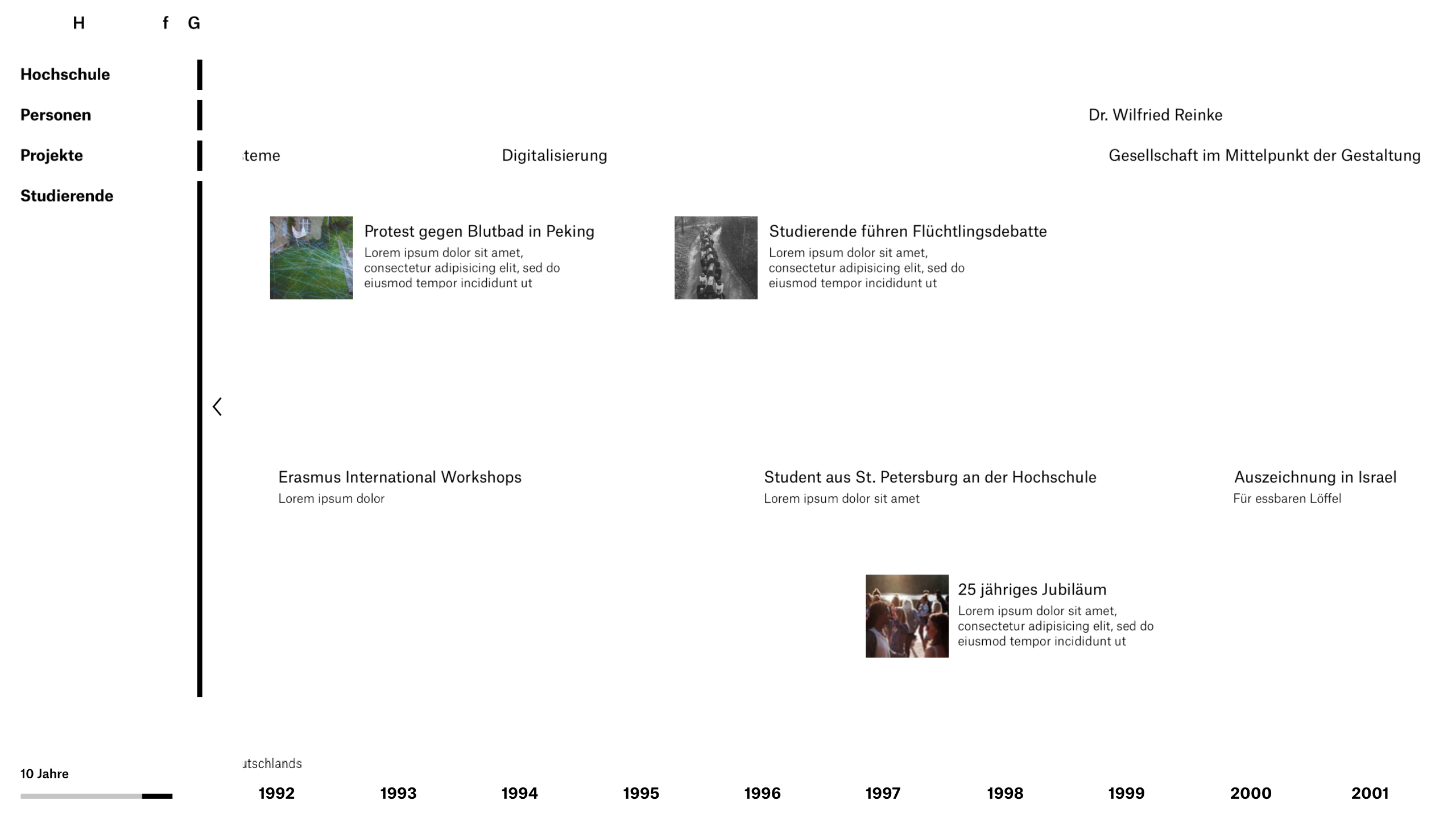
In addition, our depiction reflects the mindset of the HfG very well. What students stand for and what their projects represent.
The site is also conceived as a kind of HfG portfolio. If you switch to the one year view, you can look
more closely at the projects that have been created this year.


The deepest level is the detail view of a single event, person or project.
Keywords that were relevant in this epoch or which generally are at the HfG can highlight certain sections of a description. In this way, information that is
personally important to you can be filtered out easily.
It shows how the interaction with the prototype looks like.
None Curricular Project. My main task was the research. Interviews with professors or several hours in the archive were part of it. Based on that, we created the concept and the structure together.
Prof. Dr. Dagmar Rinker
Prof. Joerg Beck
Prof. David Oswald
Prof. Hartmut Bohnacker
sketch, principal
After one semester, we had the final idea and concept for the project. This was our target. It was the first bigger project I was involved in, as we worked together in a multidisciplinary team of six students and four professors.